السلام عليكم ورحمة الله وبركاته
لقد قمت سابقا بشرح كيفية اضافة ازرار الى صندوق الادوات و هنا اكرر الشرح و حصريا لمنتديات المودة الغالية
لا اعرف ان كان الموضوع في قسمه المناسب ... ان لم يكن فارجو من المشرفين نقله لمكانه
و الان لن اطيل عليكم
[caution]ارجو عدم نقل او نسخ الموضوع او حتى اقتباسه فهو حصري للكاتب و لمنتديات المودة وممنوع نقله خصوصا لمنتديات تريدنت و الله بيني و بين من ينقله لهناك[/caution]
كيف نضيف كل من الازرار الثلاث التالية الى صندوق الادوات



اليكم اولا الصور لتعرفو عما هو الحديث و ان اعجبك لننتقل لتركيبه
مكانها في الصندوق الماسي ... و طبعا نفسها في باقي انواع الصناديق

و الان بعد الاستعمال و على استايلين مختلفين اولا الزهري يعني ستايل فاتح


ثانيا على ستايل اخضر و يعني اغمق قليلا


و الان الشرح في حال احببت ان تضيف تلك الازرار .... طبعا هذا لمن ليس لديه صندوق الادوات تبع المودة من الاخ ابو راشد
اولا نفتح قالب editor_toolbar_on و نبحث عن الكود التالي
كود PHP:
<if condition="$show['wysiwyg_compatible']">
<td><div class="imagebutton" id="{$editorid}_cmd_switchmode"><img src="$stylevar[imgdir_editor]/switchmode.gif" width="21" height="20" alt="$vbphrase[switch_editor_mode]" /></div></td>
</if>
و تحت مباشر نضيف الكود التالي
كود PHP:
<if condition="$vbulletin->options['inlineVideo_enabled']">
<td><div class="imagebutton" id="{$editorid}_cmd_wrap0_info"><img src="$stylevar[imgdir_editor]/info.gif" width="21" height="20" alt="اضافة تعليمــــات" /></div></td>
</if>
<if condition="$vbulletin->options['inlineVideo_enabled']">
<td><div class="imagebutton" id="{$editorid}_cmd_wrap0_caution"><img src="$stylevar[imgdir_editor]/caution.gif" width="21" height="20" alt="اضافة تنبيــــه" /></div></td>
</if>
<if condition="$vbulletin->options['inlineVideo_enabled']">
<td><div class="imagebutton" id="{$editorid}_cmd_wrap0_warning"><img src="$stylevar[imgdir_editor]/warning.gif" width="21" height="20" alt="اضافة تحذيــــــر" /></div></td>
</if>
من لديه الصندوق الماسي من الاخ الدربيل يعني مثل صندوقي انا يمكنه تحميل الملف المرفق و استبدال محتواه بقالب editor_toolbar_on
و من بعد تعديل القالب نذهب الى لوحة التحكم
اكودا المنتدى و منه الى اضافة كود منتدى جديد ... و نضيف الكود التالي
العنوان : caution
عبارة دلالية : caution
الاستبدال
كود PHP:
<style>
.code{font-family: Courier, Courier New, Verdana, Arial;
color: #000000;
background-color: #FFFF99;
border: 1px dotted #000;
padding: 2px;
width:98%;
margin: 0px auto 0px auto;
/*overflow: auto;
height: 200px;*/}
</style>
<div align="center">
<table width="90%" cellspacing="1" cellpadding="3" border="0" bgcolor="#FFFF00">
<tr>
<td bgcolor="#C0C0C0">
<p align="right"><font color="#FF0000"><span class="smallfont"><strong>تنبيـــــــــــه:</strong></span></font></td>
</tr>
<tr>
<td class="code" style="background-color: #FFFF99">
<p align="right"><img align="right" src="images/caution1.gif"><font color="#000000"><font face="Arial">{param}</font></font> </font></td>
</table></div>
مثال : [caution*]تنبيـــــــــــــــــــــ ه!![/caution*]
انتبه من غير نجوم حط الكود
الوصف : حط اي شي تحب تحطه المهم لا تتركه فارغ اكتب مثلا تنبيـــــــــــــــــه كما هو في الصورة ادناه

طبعا الصورة هذي لغير الكود هذا فقط كمثال مو تروح تكتب مثل الصورة لا ن الصورة هي للكود التالي او الي بعده
و الان نعيد نفس العملية مع الكود الثاني و هو WARNING تحذير
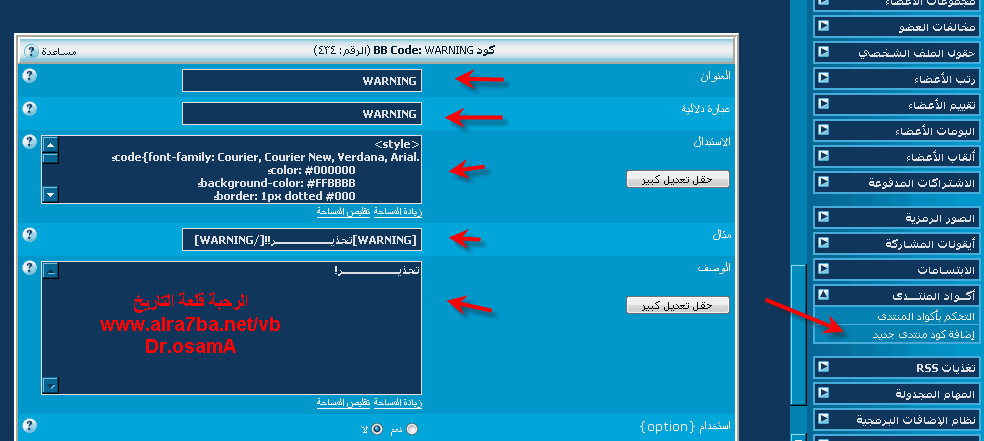
العنوان : WARNING
عبارة دلالية : WARNING
الاستبدال
كود PHP:
<style>
.code{font-family: Courier, Courier New, Verdana, Arial;
color: #000000;
background-color: #FFBBBB;
border: 1px dotted #000;
padding: 2px;
width:98%;
margin: 0px auto 0px auto;
/*overflow: auto;
height: 200px;*/}
</style>
<div align="center">
<table width="90%" cellspacing="1" cellpadding="3" border="0" bgcolor="#FFBBBB">
<tr>
<td bgcolor="#C0C0C0">
<p align="right"><font color="#FF0000"><span class="smallfont"><strong>تحـــــــذير </strong></span></font></td>
</tr>
<tr>
<td class="code" style="background-color: #FFBBBB">
<p align="right"><img align="right" src="images/warning1.gif"><font color="#000000"><font face="Arial">{param}</font></font> </font></td>
</table></div>
مثال : [WARNING*]تحذيــــــــــــــــــر!![/WARNING*]
انتبه من غير نجوم حط الكود
الوصف : حط اي شي تحب تحطه المهم لا تتركه فارغ اكتب مثلا تحـــــــــــــــــذير !!
و الان الكود الثالث info وهو تعليمات او (ملاحظة )
العنوان : info
عبارة دلالية : info
الاستبدال
كود PHP:
<style>
.code{font-family: Courier, Courier New, Verdana, Arial;
color: #0000FF;
background-color: #FAFCFE;
border: 1px dotted #000;
padding: 2px;
width:98%;
margin: 0px auto 0px auto;
/*overflow: auto;
height: 200px;*/}
</style>
<table width="90%" cellspacing="1" cellpadding="3" border="0" align="center">
<tr>
<td bgcolor="#C0C0C0">
<p align="right"><font color="#FF0000"><span class="smallfont"><strong>ملاحـــــظة</strong></span></font></td>
</tr>
<tr>
<td class="code">
<p align="right"><img align="right" src="images/info1.gif"><font face="Arial">{param}</font></td>
</table>
مثال : [info*]تحذيــــــــــــــــــر!![/info*]
الوصف : حط اي شي تحب تحطه المهم لا تتركه فارغ اكتب مثلا مــــــلاحظة !!
و هنا نكون قد انتهينا من اضافة الاكواد و الازرار التي وعدتكم بها فقط قم برفع الصور المرفقة الى مجلد
vb/images/
كما تلاحظون هناك كود بعنوان تنبيه شديد اللهجة
قمت باضافته الى الاكواد و لكن لم اريد ان يظهر للاعضاء في صندوق الادوات لكي يستخدمه المدير و المشرفين فقط
و الان اعلمك كيف تضيفه
من نفس طريقة اضافة الاكواد في المنتدى تضيف الكود التالي و بالطريقة ذاتها كما هو اعلاه
العنوان : admin
عبارة دلالية : admin
الاستبدال
كود PHP:
<style>
.code{font-family: Courier, Courier New, Verdana, Arial;
color: #0000FF;
background-color: #FAFCFE;
border: 1px dotted #000;
padding: 2px;
width:98%;
margin: 0px auto 0px auto;
/*overflow: auto;
height: 200px;*/}
</style>
<table width="90%" cellspacing="1" cellpadding="3" border="0" align="center">
<tr>
<td bgcolor="#C0C0C0">
<p align="right"><font color="#FF0000"><span class="smallfont"><strong><span lang="ar-sy">تحـــــذير اداري شــديد اللهجة</span></strong></span></font></td>
</tr>
<tr>
<td class="code">
<p align="right"><img align="right" src="images/mod.gif"><font face="Arial"><font size="4" color="#FF0000">{param}</font><br></font></td>
</table>
مثال : [admin*]تحذيــــــــــــــــــر اداري شديد اللهجة!![/admin*] طبعا بدون النجوم
الوصف : حط اي شي تحب تحطه المهم لا تتركه فارغ اكتب مثلا تحذيــــــــــــــــــر اداري شديد اللهجة !!
اتمنى ما اكون نسيت شي في الشرح
و للتاكيد و المعاينة تفضل من هنا
http://www.alra7ba.org/vb/showpost.p...8&postcount=86
و اي خدمة او استفسار انا حاظر اخوواني 
تحياااااااااااااتي














 رد مع اقتباس
رد مع اقتباس


مواقع النشر (المفضلة)